How to Create a Prototype for a Website: Tips & Tools You Need

Building a successful website starts with a clear vision. But how do you translate that vision into something tangible, something functional? The answer lies in How to Create a Prototype for a Website. A prototype is a blueprint—a model that outlines the structure, design, and user experience of your site before you begin coding. It’s the foundation upon which the final product will rest. Without it, you risk wasting time and resources, only to realize your website doesn’t meet user expectations.
What is a Website Prototype?
A website prototype is a preliminary model or mockup of a website. It serves as a visual and interactive representation of the final design, allowing stakeholders to explore the site’s structure, functionality, and overall aesthetics. Prototypes range from basic sketches to fully interactive mockups that mimic real-world interactions, helping teams identify potential issues early in the development process.
The Fundamentals of Website Prototyping
The Purpose of Prototypes in Web Development
Prototypes are vital tools that allow designers and developers to visualize ideas and refine them collaboratively. They provide a sandbox for testing concepts, identifying usability issues, and refining the user experience. By focusing on the prototype first, teams can avoid costly errors down the line.
How Prototypes Enhance Collaboration and Creativity
Prototypes act as a shared language for designers, developers, and clients. They encourage creativity by providing a platform to test bold ideas and explore innovative solutions. With everyone on the same page, decision-making becomes more streamlined and efficient.
Low-Fidelity vs. High-Fidelity Prototypes
Low-fidelity prototypes are simple, often static representations of a website’s structure, focusing on layout and navigation. They’re perfect for brainstorming and quick iterations. High-fidelity prototypes, on the other hand, are interactive and closely mimic the final product. They are ideal for presenting to stakeholders or testing user interactions.
Planning Your Website Prototype
Starting with a Clear Vision
Before jumping into design, define the purpose of your prototype. Is it to test navigation? Gather user feedback? Present a concept to a client? Having clear objectives ensures that your efforts are focused and effective.
Understanding Your Audience
A successful prototype begins with a deep understanding of your target audience. Conduct user research to uncover their pain points, preferences, and behaviors. This information will guide your design choices and ensure the website meets user expectations.
Building a Roadmap
Create a detailed outline of your website’s features and functionalities. Identify essential elements like navigation menus, forms, and multimedia content. This roadmap serves as the foundation for your prototype, keeping the design process organized and on track.
Essential Tools for Crafting Your Prototype
Top Free Prototyping Tools for Beginners
If you’re just starting, tools like Figma, Adobe XD, and InVision offer free plans with robust features. These tools are user-friendly and perfect for creating basic wireframes and prototypes without a steep learning curve.
Advanced Prototyping Tools for Professionals
For advanced users, tools like Axure RP and Sketch provide powerful features for creating high-fidelity prototypes. They allow for detailed interactivity and integration with other design tools, making them ideal for complex projects.
Comparing Tools
When choosing a prototyping tool, take into account elements such as user-friendliness, collaborative capabilities, and cost-effectiveness. Look for tools that align with your project’s needs and team dynamics, ensuring a smooth workflow.
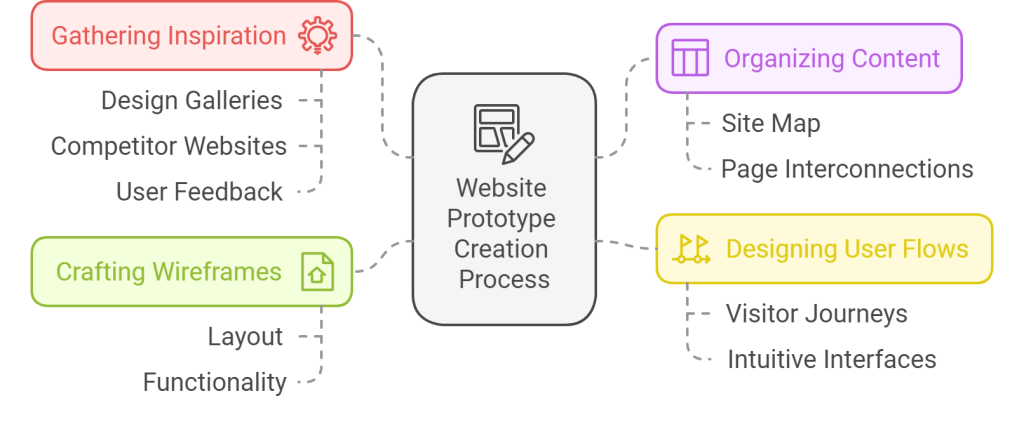
The Step-by-Step Process to Create a Website Prototype

Gathering Inspiration
Explore design galleries, competitor websites, and user feedback for inspiration. Collect ideas that resonate with your project goals and spark your creativity.
Organizing Your Content
A site map outlines the structure of your website, showing how pages are interconnected. It guarantees a coherent structure, enabling users to navigate effortlessly and with precision.
Designing User Flows
Map out the paths users will take to complete tasks on your website. Understanding these journeys helps you design intuitive interfaces that meet user expectations.
Crafting Wireframes
Wireframes are skeletal blueprints of your website. Focus on layout and functionality, leaving aesthetics for later stages.
Bringing Your Prototype to Life
Choosing the Perfect Layout for Your Website’s Goals
Choose a layout that is in harmony with the overarching objectives of your website. Whether it’s a blog, e-commerce site, or portfolio, the layout should enhance usability and visual appeal.
Incorporating Your Brand Identity: Colors, Fonts, and Imagery
Infuse your prototype with your brand’s personality. Maintain uniformity in color schemes, typography, and visual elements to establish a harmonious and unified aesthetic.
Adding Interactivity: Making Your Prototype Clickable and Engaging
Introduce interactivity to simulate user experiences. Clickable buttons, scrollable menus, and animations bring your prototype to life and make it more engaging.
Testing and Refining Your Prototype
Why User Testing is Essential for Prototyping Success
User testing reveals how real people interact with your prototype. It uncovers usability issues and provides insights for improvement.
Methods to Gather Constructive Feedback on Your Prototype
Use surveys, focus groups, and usability testing sessions to collect feedback. Encourage honest opinions to refine your design effectively.
Iterating and Improving
Incorporate user feedback into your prototype, making necessary adjustments to improve functionality and user experience.
Tips for Prototyping Like a Pro
Simplicity is Key
Keep your design clean and intuitive. Avoid clutter and focus on essential elements that enhance user experience.
Keeping Users Front and Center: Prioritizing UX
Always prioritize the user experience. Design with empathy and keep user needs at the forefront of your decisions.
Learning from Mistakes
Avoid rushing the process, neglecting user feedback, or overloading your design with unnecessary features. Analyze mistakes to enhance and optimize your strategy moving forward.
Real-Life Inspiration: Prototypes in Action
Case Studies: Prototypes That Turned Into Stunning Websites
Explore successful prototypes that evolved into highly functional and visually appealing websites. Learn from their design strategies.
Lessons from Prototypes Gone Wrong
Analyze failed prototypes to understand what went wrong. Avoid similar mistakes in your projects.
The Future of Website Prototyping
Emerging Trends in Prototyping Tools and Techniques
Stay updated on the latest tools and trends in prototyping. Innovations like real-time collaboration and AI-powered design are revolutionizing the field.
How Artificial Intelligence is Shaping the Future of Prototyping
AI is streamlining the prototyping process by automating repetitive tasks and offering intelligent design suggestions, making prototyping faster and more efficient.
Final Thought
Prototyping is a crucial step in web design, offering a sandbox to test ideas and refine designs. It ensures your website is user-friendly and visually appealing.
Start simple, stay focused, and always put the user first. With the right tools and mindset, creating a website prototype can be an enjoyable and rewarding experience.